2015打造火爆H5页面全攻略

对于H5这个名词想必大家已经很熟悉了,似乎就是在一夜之间,各大公司的市场、公关等负责推广和传播的部门人员,纷纷把目光投向了H5。那么,H5到底能做什么?应该怎么去做?到哪做?可怎么玩起来?做一个H5营销需要注意什么?有哪些值得参考的经典案例?这些都是大家期望看到的,下面就是2015打造火爆H5页面圈攻略!
2014年7月22日,H5游戏“围住神经猫”上线微信朋友圈,到7月25日,3天的时间便创造了用户500万,访问量超1亿的神话。神经病猫的动画表情、服饰、背包开始流行,甚至有网店开始售卖围住这只猫的攻略。
尽管H5慢慢走近更多人的视野,但这个由HTML5简称过来的词汇,在大多数人听起来,仍十分陌生且难以理解。简单来说,H5就是一种高级网页技术,我们平时看到那些邀请函、小游戏都是H5网页,确切来说叫HTML 5,它跟我们平时上网看到的那些网页本质上没有任何区别。
一.H5页面能怎么玩?
在了解完H5的一些基础知识后,相信大家最关心的还是H5能做什么,有哪些玩法?接下来我将列举一些典型的例子和大家探讨:
1 幻灯片式玩法
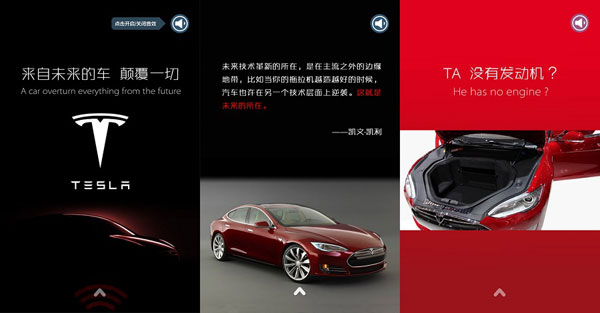
以下这个特斯拉的例子相信很多人都看过,精美的图片设计 简单的翻页效果。

这是H5最早期也是最典型的玩法,因为简单、实用,所以至今还很流行。其效果就是简单的图片展示&翻页交互,最终整体的表现很像幻灯片展示。
其实幻灯片式的H5现在已经出现了很多在线制作软件供大家使用,所以制作成本在现在看来几乎是等于零的,而在之前这样一个应用的开发可能要将近一万。
2 交互式动画
可口可乐下面这个案例在之前的风云榜中推荐过,是运用H5绘图功能的典型例子。当然这里面的交互还是比较简单的,只不过它基本体现了交互式动画的感觉。整个可口可乐的时间轴是随着用户向上滑动页面“绘制”出来的。

其实除了这种叙事型的H5动画,我们能看到的大多数H5游戏也都都属于这一类,比如神经猫、打企鹅、2048、财务包子铺等等,都非常值得去感受一下。

那么,H5到底能实现什么样的动画效果呢?我想这应该是大家在做H5时最头疼的问题,因为不知道能做成什么样,你也就不知道从何下手。所以下面给大家介绍一个网站,绝对可以让你眼前一亮,思维暴涨:http://fff.cmiscm.com/。在这个网站中,你几乎能看到所有H5能够实现的动画效果,引爆你的灵感,下次如果需要做H5的时候就可以跟开发说“你看,我要的就是这个效果”。
3 功能型H5
看一下以下的两个例子,第一个是百度针对地铁涨价做的H5,它可以计算你每天坐地铁要多少钱并且实时显示大家的评论;第二个是STC的社交移动风云榜,很简单,就是精品H5的展示:

这两个H5都有一个特点,除了针对受众的热点内容传播以外,它们很像一个“供用户重复使用”的产品,这就是所谓的功能型H5。其实大家看到风云榜可能会觉得它只是一个再简单不过的网页,但如果从它满足用户需求并产生重复“使用”行为的角度,它其实是一个产品——每周更新、定期群发推荐H5的图文、栏目更新通知等等。
功能型H5的独特价值在于,除了具备传播性以外,它通过用户的重复使用行为使得H5的传播是一个持续不断的过程,这一点是一般的H5所不具备的。风云榜首次发布时转发6w 多,目前每月的访问量都在10w左右。
功能型H5由于具备一定的产品特性,其最大的价值就是提高粉丝活跃度和忠诚度。我们需要根据本身品牌的形象定位以及受众的特性设计功能型H5。举个例子,卖洗手液的可以抽象为健康生活方式,设计一个改善生活健康状态的功能型H5或定期更新资讯的功能型H5。
二.从功能与设计目标来看, H5专题页主要有以下4大类型:
总体来说,H5页面主要是以上3种类型,不过说细一点还可以从不同角度分出一些类型,下面将通过大量的经典案例来说明这一点,最好你能体验一下这些案例。首先,从功能与设计目标来看, H5专题页主要有以下4大类型:
1 活动运营型
为活动推广运营而打造的H5页面是最常见的类型,形式多变,包括游戏、邀请函、贺卡、测试题等形式。与以往简单的静态广告图片传播不同,如今的H5活动运营页需要有更强的互动、更高质量、更具话题性的设计来促成用户分享传播。
大众点评为电影《狂怒》设计的推广页深谙此道。复古拟物风格的视觉设计让人眼前一亮,富有质感的旧票根、忽闪的霓虹灯,配以幽默的动画与音效,恨不得每个选项都点一遍。围绕“选择”这个品牌关键词,用引人入胜的测试题让用户把人生当作大片来选择,选到最后一题引出“大众点评选座看电影”,一键直达App购票页面。即使明知是软文也忍不住带着“矮油不错,这个页面有点diao噢”的心情点击了分享。

2 品牌宣传型
不同于讲究时效性的活动运营页,品牌宣传型H5页面等同于一个品牌的微官网,更倾向于品牌形象塑造,向用户传达品牌的精神态度。在设计上需要运用符合品牌气质的视觉语言,让用户对品牌留下深刻印象。
伴随着浪漫的钢琴旋律,《首草先生的情书》以一位男士的口吻娓娓道来在成长历程中对妻子的爱与愧疚,最后引出“首草——滋阴圣品,爱妻首选”的宣传语。设计上采用回忆般的黑白色调,简单的照片加文字,配以花瓣掉落、水面涟漪等轻动画,渲染出唯美优雅的气氛。“首草”这个全新的高端养生草药品牌,用H5打出了一副走心的情感牌,让用户记住了“半生只为你”的爱妻品牌形象。

3 产品介绍型
聚焦于产品功能介绍,运用H5的互动技术优势尽情展示产品特性,吸引用户买买买。
这一类型的H5页面多见于汽车品牌,LEXUS NX是其中的优秀代表案例。精致和极富质感的建模、细腻的光效营造出酷炫的视觉风格。用手指跟随光的轨迹切割画面揭开序幕,通过合理优雅的触碰、摩擦、滑动等互动形式带领用户一同探索产品的7大特性,宏观和微观都照顾周全。

4 总结报告型
自从支付宝的十年账单引发热议后,各大企业的年终总结现也热衷于用H5技术实现,优秀的互动体验令原本乏味的总结报告有趣生动了起来。
《京东的十大任性》用10张横屏页面讲述了京东在2014年的十大成就,视觉设计上采用简洁的扁平风插画,加入纸面质感形成复古卡片拼贴感。不同页面间通过手指滑动实现流畅的视差滚动效果,最后还有东哥这个小彩蛋。一口气看完后大概就了解2014年京东都干了哪些大事。

三.H5形式为功能服务,几种常见的H5专题页表现形式:
在确定了专题页的功能目标之后,接下来就是关键的H5页面设计阶段了。如何有的放矢地进行设计,需要考虑到具体的应用场景和传播对象,从用户角度出发去思考什么样的页面是用户最想看的最会去分享的,形式要为功能服务。以下列举几种常见的H5专题页表现形式:
1 简单图文
简单图文是早期最典型的H5专题页形式。“图”的形式千变万化,可以是照片、插画、GIF等。通过翻页等简单的交互操作,起到类似幻灯片的传播效果。考验的是高质量的内容本身和讲故事的能力。
滴滴打车这个案例就是典型的简单图文型H5专题页,用几张照片故事串起了整套页面。视觉简洁有力,采用整屏黑白照片,点缀以滴滴的品牌橙色。每切换一张图片,文字就渐隐浮现,没有其他互动形式,让观众聚焦于内容,通过陌生人之间的真情联系来塑造品牌的正能量形象。

也有不甘平淡的精彩案例。在除夕夜全国人民疯狂抢红包的时刻,微信推出了《从此看尽中国人的名与利》这样一个专题页。第一眼就被镇住了,好亲切的RMB~每个页面都是一张人民币风景局部放大图,创作者加入巧妙的创意元素与微动态进行细腻刻画,带观众走进了人民币的微观世界。每一张钞票图案配合发人深省的文案,在推广微信红包的同时呼吁人们重新审视人情与名利的奥义。

2 礼物/贺卡/邀请函
每个人都喜欢收到礼物的感觉,抓住这一心理,品牌推出了各种H5形式的礼物、贺卡、邀请函,通过提升用户好感度来潜移默化地达到品牌宣传的目的。既然是礼物,那创意和制作便是重要的加分项。
AKQA创意营销公司在圣诞之际献上了一份厚礼——梦幻水晶球。通过移动手机,镜头从水晶球外不断摇晃推近,渐渐走进水晶球的微观世界里。通过手机环顾四周,可以360度欣赏水晶球里的全景,摇一摇雪花便漫天飘洒。写下你的祝福并分享给朋友,相信一定会惊艳到对方。这个H5页面使用了重力感应、3D等技术,文字与BGM的使用也十分讲究,给用户带来了完美的互动体验,值得细细品味。

Evernote在过年期间也别出心裁地推出语音贺卡,通过公众号引导用户对其发送一条语音消息,然后把这条祝福语音结合中国风动画做成一张独一无二的语音贺卡发送给朋友。整体色调也是以Evernote品牌色为主,同时蕴含着一丝优雅的年味,十分讨巧。

3 问答/评分/测试
问答形式的H5页面也屡见不鲜了,利用用户的求知欲和探索欲,一路选选选,看最后到底是什么成绩。一条清晰的线索是必要的,最后到达的结果页也需要合理不突兀,如果能辅以出彩的视觉和文案,弱化答题的枯燥感那就再好不过了。
大众点评为姜文的电影《一步之遥》做持续推广,让用户为姜文的代表作评分。视觉设计依旧出彩,开脑洞的创意和动画设计令人叫绝(一定要扫一扫体验下!)。延续了怀旧大字报风格,字体、文案、装饰元素等细节处理也十分用心。问答形式的H5页面能做到这个份上也是蛮拼的。

4 游戏
从 “围住神经猫”、“看你有多色”等单纯小游戏再到杜蕾斯“一夜N次郎”(即山寨版“别踩白块儿”)等品牌植入式小游戏,H5游戏因为操作简单、竞技性强,一度风靡朋友圈,但创意缺乏和同质化现象导致用户对无脑小游戏逐渐产生了厌倦。品牌要在游戏上做到成功传播,需要在玩法和设计上多下点功夫。
在圣诞节推出了一款名为《圣诞老人拯救计划》的H5小游戏,操作非常简单,只需用手指交替上滑,把角色的脖子向上拉到无限长,游戏会记录你拉的最高距离,跟朋友比一比谁比较长。界面清新可爱,与Same的招牌画风一致,游戏角色也是Same的品牌角色,通过幽默恶搞的游戏向用户传达Same独到有趣的产品文化。

四.为H5页面设计加分的4个要点
一个H5页面设计品质的出众与否,会直接影响其传播效果,甚至影响到用户对品牌形象的认知。在这里总结出以下的设计要点:
1 细节与统一
要成就高品质的用户体验,必须考虑到细节与整体的统一性。复古拟物的视觉风格,那字体就不能过于现代;幽默调侃的调调,那文案措辞就不能过于严肃;打情感内容牌的,动效就不能过于花哨。
大众点评姜文电影推广系列的《九步之遥》H5专题页便牢牢抓住了这一点。从二维码入口到性感的着陆页,再到最后分享提示的设计,包括文案措辞和背景音效,无不与整体的戏虐风保持一致,给到用户一个完整统一的互动体验。

尤其关注“分享提示”这个细节设计,比起一个简单的箭头和一句冷冰冰的“点这里分享”,用心的细节设计带来的高品质和好感度是显而易见的。关于分享提示的设计,再贴几个精彩案例:

2 紧跟热点,利用话题效应
想要你的H5专题页一夜爆红,第一时间抓住热点并火速上线,借机进行品牌宣传也不失为一条捷径。
天天P图抓住武则天热播的契机推出了风靡海内外的媚娘妆,同时《全民COS武媚娘》的H5互动页也第一时间上线,操作简单易上手,一键上传照片就能立刻完成媚娘妆,与万千媚娘们进行PK,娱乐了大众又推广了产品。

网易娱乐在武媚娘剪胸风波的风口浪尖上推出了名为《神还原武媚娘被剪胸真相》的H5专题页,放下节操用极富想象力的粗旷草图风向广大观众“还原”了真相。一时间被疯狂转发,网易娱乐也算是顺势自我宣传了一把。

3 讲个好故事,引发情感共鸣
不论H5的形式如何多变,有价值的内容始终是第一位的。在有限的篇幅里,学会讲故事,引发用户的情感共鸣,将对内容的传播形成极大的推动。
LEVI’S新年优惠活动专题页以第一人称的口吻,用小时候简朴却热闹的新年与长大后富足却乏味的新年做对比,用手绘风渲染出亲切的怀旧氛围。最后引出“这个新年,把压力和束缚打包扔掉,用新鲜的眼光感受生活,一起活出趣”的品牌推广slogan,代入感极强的故事无疑是驱动分享的源动力。

4 合理运用技术,打造流畅的互动体验
随着技术的发展,如今的HTML5拥有众多出彩的特性,让我们能轻松实现绘图、擦除、摇一摇、重力感应、擦除、3D视图等互动效果。相较于塞入各种不同种类的动效导致页面混乱臃肿,我们更提倡的是合理运用技术,用心专注于为用户提供流畅的互动体验。
典型的案例是淘宝在双12推出的预售推广H5专题页。在浏览过程中我只使用了一种向上滑动的手势,而页面呈现出来的效果却犹如一个流畅的动态GIF。设计师巧妙利用图形设计与组合,在滑动过程中营造出一种丰富的视差滚动效果,单个图形元素的遮罩、旋转与整体页面的动势配合极为默契。

五.现在H5市场究竟有哪些坑?
不过,我们可以很清楚的看到,H5市场在逐渐火爆的同时,也越来越混乱,越来越不规范。无论是第三方开发公司,还是广告主,在面对H5营销时都会遇到这样那样的问题,或者说有这样或那样的误区,现在让我们看看这里面的坑究竟在哪?
1 幻想凭一款H5能一夜成名
期望高、投入少,许多市场营销人员,特别是老板,都希望靠一款没有任何推广投入的H5一夜成名,但现在这种情况在微信朋友圈里已经不可能出现了。
H5页面的推广方式乏善可陈,无外乎软文、朋友圈分享和微信公众号推广,但目前的H5营销无论是在表现形式还是内容创意上,依旧面临着很大的挑战,同时微信朋友圈的用户对日渐增多的泡沫信息感到疲劳,产生了某种程度上的抵抗力。而微信公众号的暴增则让打开率和阅读量持续走低,想让一款H5一夜爆红的可能性不是没有,但的确是越来越小了。在整个H5的产出中所占的比例也会低到令营销人员所难以忍受的地步。
2 营销推广只索取的态度无法长久
在微信里传播就要遵守微信的游戏规则,不应该只想从微信里摄取东西,而应该转变思维,想想我们给微信贡献了什么?我们给用户带来了什么?你给微信贡献的越多你的回报也会越大。如果有一款H5之所以能在微信朋友圈里成功,主要还是创意和制作人要始终站在为微信用户思考的角度来制定H5策略的,我们要做让用户喜爱的“广告”,用户才会分享转发,而不是靠强制性的要求和诱导,这种结果最终会被用户投诉,甚至被封。
3 H5本身还存在技术问题
作为一项本来还不太成熟的技术,H5是在微信的社交舞台下才大放异彩的。目前看,H5的问题依旧比较多,技术上还有很多不足需要改进,比如页面切换白屏、下拉菜单不流畅、多个音频播放不流畅、移动设备件的接口API少等,无法扫描二维码、无法用语音输入、无法一键分享到朋友圈。这些对营销人员来说,都是一个个掩藏在脚下的深坑,一不留神就掉进去了。
4 易抄袭且缺乏知识产权保护
如果你有运气,通过千辛万苦做一款好的H5应用,例如像神经猫那样,那么比你更开心的一定是其他抄袭者,他们可以轻易的把你的H5抄下来,换成他们的域名挂上去,然后再把广告联系方式改成他们自己的。神经猫、2048等就衍生出许多版本,大部分人可能都没有访问过原版(因为抄袭和模仿者太多),抄袭的轻者换域名,更厉害的是把你的创意拿去然后在短时间内做一个比你更好的游戏或者应用,让你的泪儿哭干。
5 作品同质化现象严重
很多人对H5的理解都是停留在用户层面,邀请函、小游戏、品牌展示、抽奖等等,但大多数作品的同质化现象很严重,无论是形式上,还是内容创意上。这对营销人员和制作人员的要求逐渐在提高,挑战也越来越大,想随随便便做一款能够引起注意的作品并不容易。
6 寄人篱下不确定性大
H5之所以能一下子爆火,微信的功劳最大,但是微信正把H5最优质的入口收紧——朋友圈分享红利正在逐渐消失,未来具有不确定性。微信在近期出台了针对朋友圈分享的政策限制,诱导关注与分享,初犯将会面临封号30天、拦截链接、删除诱导增加的粉丝和关闭流量主的处罚,二次违规将直接永久封号。而且转发量超过一定数量后微信就会屏蔽朋友圈,意味着未来微信里再也不易出现花费很少的钱获得流量破千万的H5.
目前需要注意的是:分享的图片和自定义接口已变更,注意修改;不要在标题中涉及分享赢大礼、100%中奖等恶意诱导的关键词;分享页面需部署在拥有ICP备案的域名上。
7 机型成千上万适配难度大
刚刚开始做H5的企业面临的第一个问题就是,机型适配,由于手机的型号繁多,系统、屏幕都不一样,所以在显示和一些功能性的接口开发时都会耗费一些时间,如果你是刚刚入手希望能做个热门的H5应用,那么初期机型的适配会让你吃一番苦头,不过慢慢会知道解决,比其他前面的那些坑,是小巫见大巫。
写在最后
有人说,HTML5做的应用究竟能否匹敌原生App?答案是,HTML5不但可以匹敌原生App,甚至它天然的很多特性超越了原生App。随着手机硬件的升级、HTML5技术的发展以及微信平台的开放,H5的跨平台、低成本、快迭代等优势被进一步凸显,这对身处于移动互联网大潮的企业主、品牌、设计师和开发者来说,都将是一个最好的时代。未来必将涌现更多优秀的H5页面,让我们拭目以待。
这是一个最坏的年代,也是一个最好的年代!








